
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=VT323">
<div class="back">
<div class="base">
<div class="base" id="two">
<div class="base" id="three">
<div class="base" id="four">
<div class="base" id="five">
<div class="pokeball" id="first"></div>
<div class="pokeball" id="second"></div>
<div class="pokeball" id="third"></div>
</div>
</div>
</div>
</div>
<div class="ash"></div>
</div>
<div class="base" id="dialogue">
<h1>Choose wisely!...</h1>
<div class="fwd"></div>
</div>* {
margin: 0px;
padding: 0px;
}
.back {
width: 100vw;
height: 100vh;
background: #E8E8E8;
align-items: center;
justify-content: center;
font-size: 3em;
display: flex;
position: relative;
}
.base {
width: 60vmin;
height: 30vmin;
color: #A1A1A1;
background: black;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
#two {
width: 63vmin;
height: 27vmin;
}
#three {
background: #575757;
width: 59vmin;
height: 25vmin;
}
#four {
width: 61vmin;
height: 22vmin;
box-shadow: 0 -2vmin black;
}
#five {
background: #999999;
width: 55vmin;
height: 18vmin;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
box-shadow:
0 -2vmin #999999,
-2vmin 0 white,
2vmin 0 white,
-2vmin -4vmin white,
2vmin -4vmin white
}
#dialogue {
position: absolute;
background: white;
top: 70vmin;
height: 25vmin;
width: 90vmin;
color: black;
box-shadow:
-1.5vmin 1.5vmin, 1.5vmin -1.5vmin,
-2.5vmin 2.5vmin white, -2.5vmin -2.5vmin white,
-1.5vmin -1.5vmin, 1.5vmin 1.5vmin
}
h1 {
font-family: VT323;
font-size: 12vmin;
text-align: left;
}
.fwd {
position: relative;
left: 35vmin;
top: 1vmin;
background: transparent;
height: 1vmin;
width: 1vmin;
color: black;
box-shadow:
1vmin 0, 2vmin 0, 3vmin 0, 4vmin 0, 5vmin 0, 6vmin 0,
2vmin 1vmin, 3vmin 1vmin, 4vmin 1vmin, 5vmin 1vmin,
3vmin 2vmin, 4vmin 2vmin;
animation: int 1s infinite;
}
.pokeball {
position: relative;
height: 1vmin;
width: 1vmin;
background: transparent;
color: white;
box-shadow:
5vmin 0 black, 6vmin 0 black, 7vmin 0 black, 8vmin 0 black,
3vmin 1vmin black, 4vmin 1vmin black, 5vmin 1vmin red, 6vmin 1vmin red, 7vmin 1vmin red, 8vmin 1vmin red, 9vmin 1vmin black, 10vmin 1vmin black,
2vmin 2vmin black, 3vmin 2vmin red, 4vmin 2vmin red, 5vmin 2vmin red, 6vmin 2vmin, 7vmin 2vmin, 8vmin 2vmin red, 9vmin 2vmin red, 10vmin 2vmin red, 11vmin 2vmin black,
2vmin 3vmin black, 3vmin 3vmin red, 4vmin 3vmin red, 5vmin 3vmin red, 6vmin 3vmin, 7vmin 3vmin, 8vmin 3vmin red, 9vmin 3vmin red, 10vmin 3vmin red, 11vmin 3vmin black,
1vmin 4vmin black, 2vmin 4vmin red, 3vmin 4vmin red, 4vmin 4vmin red, 5vmin 4vmin red, 6vmin 4vmin red, 7vmin 4vmin red, 8vmin 4vmin red, 9vmin 4vmin red, 10vmin 4vmin red, 11vmin 4vmin red, 12vmin 4vmin black,
1vmin 5vmin black, 2vmin 5vmin red, 3vmin 5vmin red, 4vmin 5vmin red, 5vmin 5vmin red, 6vmin 5vmin red, 7vmin 5vmin red, 8vmin 5vmin red, 9vmin 5vmin red, 10vmin 5vmin red, 11vmin 5vmin red, 12vmin 5vmin black,
1vmin 6vmin black, 2vmin 6vmin, 3vmin 6vmin, 4vmin 6vmin red, 5vmin 6vmin red, 6vmin 6vmin red, 7vmin 6vmin red, 8vmin 6vmin red, 9vmin 6vmin red, 10vmin 6vmin, 11vmin 6vmin, 12vmin 6vmin black,
1vmin 7vmin black, 2vmin 7vmin, 3vmin 7vmin, 4vmin 7vmin, 5vmin 7vmin, 6vmin 7vmin, 7vmin 7vmin, 8vmin 7vmin, 9vmin 7vmin, 10vmin 7vmin, 11vmin 7vmin, 12vmin 7vmin black,
2vmin 8vmin black, 3vmin 8vmin, 4vmin 8vmin, 5vmin 8vmin, 6vmin 8vmin, 7vmin 8vmin, 8vmin 8vmin, 9vmin 8vmin, 10vmin 8vmin, 11vmin 8vmin black,
2vmin 9vmin black, 3vmin 9vmin, 4vmin 9vmin, 5vmin 9vmin, 6vmin 9vmin, 7vmin 9vmin, 8vmin 9vmin, 9vmin 9vmin, 10vmin 9vmin, 11vmin 9vmin black,
3vmin 10vmin black, 4vmin 10vmin black, 5vmin 10vmin, 6vmin 10vmin, 7vmin 10vmin, 8vmin 10vmin, 9vmin 10vmin black, 10vmin 10vmin black,
5vmin 11vmin black, 6vmin 11vmin black, 7vmin 11vmin black, 8vmin 11vmin black;
}
.pokeball::after {
content: '';
position: absolute;
width: 1250%;
height: 1250%;
}
.pokeball:hover {
animation-name: shake;
animation-duration: 2s;
}
#first {
top: -18vmin;
left: -28vmin;
transform: scale(1.3, 1.3);
}
#second {
top: -19vmin;
left: -9vmin;
transform: scale(1.3, 1.3);
}
#third {
top: -20vmin;
left: 11vmin;
transform: scale(1.3, 1.3);
}
.ash {
position: relative;
height: 1vmin;
width: 1vmin;
background: transparent;
color: black;
top: -56vmin;
left: -10vmin;
transform: scale(1.3, 1.3);
box-shadow:
5vmin 0, 6vmin 0, 7vmin 0, 8vmin 0, 9vmin 0, 10vmin 0,
3vmin 1vmin, 4vmin 1vmin, 5vmin 1vmin #999999, 6vmin 1vmin #999999, 7vmin 1vmin #999999, 8vmin 1vmin #999999, 9vmin 1vmin #999999, 10vmin 1vmin #999999, 11vmin 1vmin, 12vmin 1vmin,
3vmin 2vmin, 4vmin 2vmin #999999, 5vmin 2vmin #999999, 6vmin 2vmin #999999, 7vmin 2vmin #999999, 8vmin 2vmin #999999, 9vmin 2vmin #999999, 10vmin 2vmin #999999, 11vmin 2vmin #999999, 12vmin 2vmin,
3vmin 3vmin, 4vmin 3vmin #999999, 5vmin 3vmin #999999, 6vmin 3vmin #999999, 7vmin 3vmin #999999, 8vmin 3vmin #999999, 9vmin 3vmin #999999, 10vmin 3vmin #999999, 11vmin 3vmin #999999, 12vmin 3vmin,
2vmin 4vmin, 3vmin 4vmin, 4vmin 4vmin, 5vmin 4vmin #999999, 6vmin 4vmin white, 7vmin 4vmin white, 8vmin 4vmin white, 9vmin 4vmin white, 10vmin 4vmin #999999, 11vmin 4vmin, 12vmin 4vmin, 13vmin 4vmin,
2vmin 5vmin, 3vmin 5vmin, 4vmin 5vmin white, 5vmin 5vmin, 6vmin 5vmin, 7vmin 5vmin, 8vmin 5vmin, 9vmin 5vmin, 10vmin 5vmin, 11vmin 5vmin white, 12vmin 5vmin, 13vmin 5vmin,
1vmin 6vmin, 2vmin 6vmin white, 3vmin 6vmin, 4vmin 6vmin white, 5vmin 6vmin white, 6vmin 6vmin white, 7vmin 6vmin white, 8vmin 6vmin white, 9vmin 6vmin white, 10vmin 6vmin white, 11vmin 6vmin white, 12vmin 6vmin, 13vmin 6vmin white, 14vmin 6vmin,
1vmin 7vmin, 2vmin 7vmin white, 3vmin 7vmin white, 4vmin 7vmin white, 5vmin 7vmin white, 6vmin 7vmin, 7vmin 7vmin white, 8vmin 7vmin white, 9vmin 7vmin, 10vmin 7vmin white, 11vmin 7vmin white, 12vmin 7vmin white, 13vmin 7vmin white, 14vmin 7vmin,
2vmin 8vmin, 3vmin 8vmin, 4vmin 8vmin white, 5vmin 8vmin white, 6vmin 8vmin, 7vmin 8vmin white, 8vmin 8vmin white, 9vmin 8vmin, 10vmin 8vmin white, 11vmin 8vmin white, 12vmin 8vmin, 13vmin 8vmin,
2vmin 9vmin, 3vmin 9vmin, 4vmin 9vmin, 5vmin 9vmin white, 6vmin 9vmin white, 7vmin 9vmin #999999, 8vmin 9vmin #999999, 9vmin 9vmin white, 10vmin 9vmin white, 11vmin 9vmin, 12vmin 9vmin, 13vmin 9vmin,
1vmin 10vmin, 2vmin 10vmin white, 3vmin 10vmin white, 4vmin 10vmin, 5vmin 10vmin, 6vmin 10vmin, 7vmin 10vmin, 8vmin 10vmin, 9vmin 10vmin, 10vmin 10vmin, 11vmin 10vmin, 12vmin 10vmin white, 13vmin 10vmin white, 14vmin 10vmin,
1vmin 11vmin, 2vmin 11vmin white, 3vmin 11vmin white, 4vmin 11vmin, 5vmin 11vmin, 6vmin 11vmin, 7vmin 11vmin, 8vmin 11vmin, 9vmin 11vmin, 10vmin 11vmin, 11vmin 11vmin, 12vmin 11vmin white, 13vmin 11vmin white, 14vmin 11vmin,
2vmin 12vmin, 3vmin 12vmin, 4vmin 12vmin, 5vmin 12vmin #999999, 6vmin 12vmin #999999, 7vmin 12vmin, 8vmin 12vmin, 9vmin 12vmin #999999, 10vmin 12vmin #999999, 11vmin 12vmin, 12vmin 12vmin, 13vmin 12vmin,
3vmin 13vmin, 4vmin 13vmin #999999, 5vmin 13vmin, 6vmin 13vmin, 7vmin 13vmin #999999, 8vmin 13vmin #999999, 9vmin 13vmin, 10vmin 13vmin, 11vmin 13vmin #999999, 12vmin 13vmin,
3vmin 14vmin, 4vmin 14vmin #999999, 5vmin 14vmin #999999, 6vmin 14vmin #999999, 7vmin 14vmin, 8vmin 14vmin, 9vmin 14vmin #999999, 10vmin 14vmin #999999, 11vmin 14vmin #999999, 12vmin 14vmin,
4vmin 15vmin, 5vmin 15vmin, 6vmin 15vmin, 7vmin 15vmin #6E6E6E, 8vmin 15vmin #6E6E6E, 9vmin 15vmin, 10vmin 15vmin, 11vmin 15vmin
}
@keyframes shake {
25% {
transform: rotate(-90deg);
transform: scale(1.3, 1.3);
transform-origin: 6vmin 6vmin;
}
50% {
transform: scale(1.5, 1.5);
}
}
@keyframes int {
25% {
top: 2vmin;
}
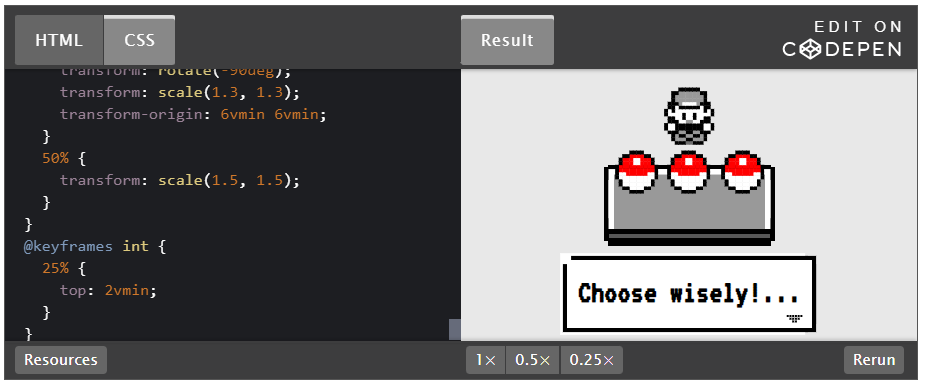
}在我的 GBA(尤其是 Pokémon 和 Harvest Moon)上玩游戏长大的我一直对像素艺术及其固有的复古外观着迷。
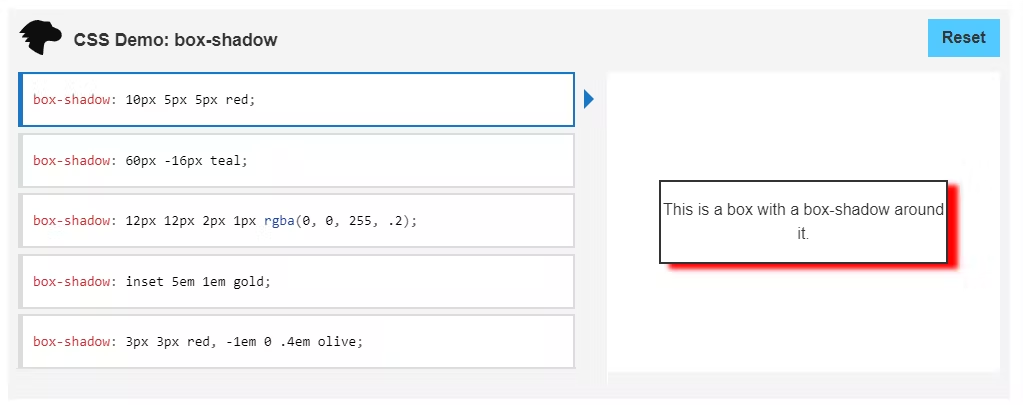
当我在 9 月开始学习 HTML 和 CSS 时,我发现的第一个属性是box-shadow,它可以让我们在元素周围添加阴影效果。

如 MDN中所述,此属性由 X 和 Y 偏移、模糊、扩散半径和颜色描述,所有这些都为我们提供了许多尝试和创造不同事物的机会。其中之一是像素艺术。
通过创建单个 HTML 元素并使用 box-shadow 的 X 和 Y 偏移量,我们可以开始绘制像素。我将向您展示如何并引导您完成一些示例:
创建像素
我们将从创建一个带有“像素”类的 HTML 元素开始。在我们的样式表中,我们将使背景透明并开始使用 box-shadow。由于我们正在做像素艺术,我们将分配一个 1 像素的高度和宽度。这是我们的代码及其外观:复制复制复制复制复制复制复制复制复制COPYCOPYCOPY
.pixel {
background: transparent;
height: 1px;
width: 1px;
box-shadow:
1px 0, 2px 0 red, 3px 0 green;
transform: scale(20);
}

如您所见,通过创建一个透明的 1px x 1px 正方形,我们可以将我们的 box-shadow 移动到两侧并添加颜色以使用像素正方形“绘制”。在这一点上,您可能会知道这是怎么回事。;)
创建像素艺术
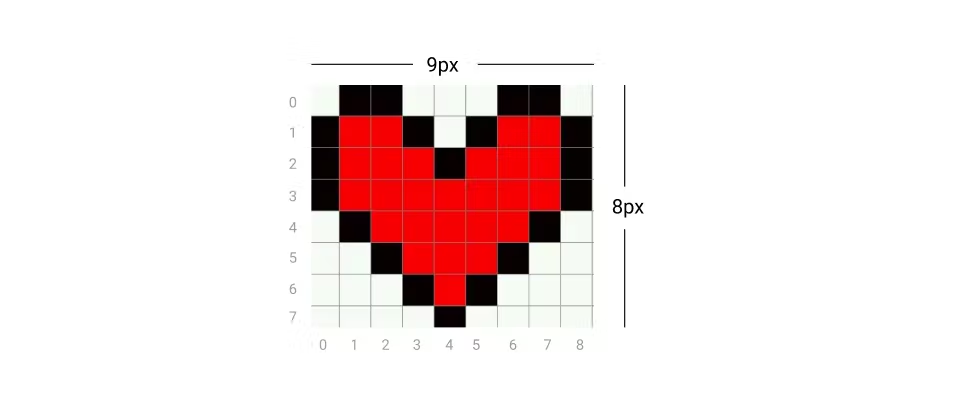
仔细观察任何像素艺术,我们将看到它们基本上是如何由彩色像素网格/矩阵组成的:

由于 box-shadow 属性允许我们在用逗号分隔时添加多个 box-shadow,因此我们将创建自己的像素网格。让我们以这个 9×8 像素的心脏为例:

为了通过代码实现这一点,我们需要生成一个带有 box-shadow 的 9×8 网格(但只包括带有颜色的值)。按行从顶部开始,我们的 box-shadow 看起来像这样:复制复制复制复制复制复制复制复制复制COPYCOPYCOPY
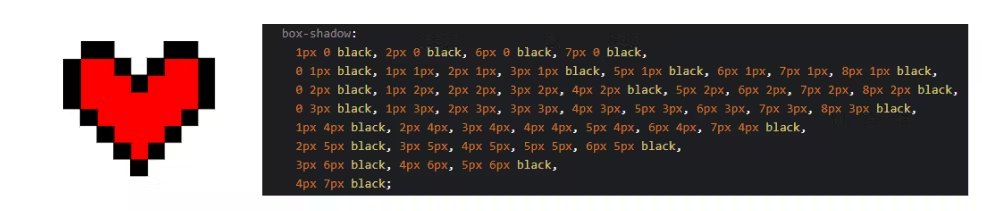
.pixel-heart {
color: red;
box-shadow:
/* 1st row */ 1px 0, 2px 0, 6px 0, 7px 0,
/* 2nd row */ 0 1px, 1px 1px, 2px 1px, 3px 1px, 5px 1px, 6px 1px, 7px 1px, 8px 1px,
/* 3rd row */ 0 2px, 1px 2px, 2px 2px, 3px 2px, 4px 2px, 5px 2px, 6px 2px, 7px 2px, 8px 2px,
/* 4th row */ 0 3px, 1px 3px, 2px 3px, 3px 3px, 4px 3px, 5px 3px, 6px 3px, 7px 3px, 8px 3px,
/* 5th row */ 1px 4px, 2px 4px, 3px 4px, 4px 4px, 5px 4px, 6px 4px, 7px 4px,
/* 6th row */ 2px 5px, 3px 5px, 4px 5px, 5px 5px, 6px 5px,
/* 7th row */ 3px 6px, 4px 6px, 5px 6px,
/* 8th row */ 4px 7px;
}
通过声明color: red,我们不必为每个像素输入每种颜色,而只会将黑色添加到代表心脏边界的像素中:

现在我们知道它是如何工作的,接下来就是选择一个模型来重新创建并将其划分为像素矩阵。
使像素可扩展
在我到目前为止分享的示例中,我直接使用该transform: scale()属性来使像素更大。另一种方法是使用em我们的高度和宽度的测量单位来使我们的最终尺寸可定制为不同的字体大小:

.pup {
background: transparent;
font-size: 18px;
height: 1em;
width: 1em;
}
动画我们的像素艺术
通过简单地调整我们的 box-shadow 值,我们可以做的另一件事是动画。为了实现这一点,我们将从更改初始 box-shadow 网格中的一些值开始,使用keyframes.

<div class="gameboy"></div>* {
padding: 0;
margin: 0;
}
body {
background: #73FAC9;
height: 100vh;
width: 100vw;
display: flex;
align-items: center;
justify-content: center;
}
.gameboy {
margin-top: -55vmin;
margin-left: -35vmin;
background: transparent;
font-size: 2vmin;
height: 1em;
width: 1em;
color: #445291;
box-shadow:
1em 0 #004278, 2em 0 #004278, 3em 0 #004278, 4em 0 #004278, 5em 0 #004278, 6em 0 #004278, 7em 0 #004278, 8em 0 #004278, 9em 0 #004278, 10em 0 #004278, 11em 0 #004278, 12em 0 #004278, 13em 0 #004278, 14em 0 #004278, 15em 0 #004278, 16em 0 #004278, 17em 0 #004278,
0 1em #004278, 1em 1em #6974A7, 2em 1em #6974A7, 3em 1em, 4em 1em, 5em 1em, 6em 1em, 7em 1em, 8em 1em, 9em 1em, 10em 1em, 11em 1em, 12em 1em, 13em 1em, 14em 1em, 15em 1em, 16em 1em #364174
, 17em 1em #364174
, 18em 1em #004278,
0 2em #004278, 1em 2em #6974A7, 2em 2em #6974A7, 3em 2em #004278, 4em 2em #004278, 5em 2em #004278, 6em 2em #004278, 7em 2em #004278, 8em 2em #004278, 9em 2em #004278, 10em 2em #004278, 11em 2em #004278, 12em 2em #004278, 13em 2em #004278, 14em 2em #004278, 15em 2em #004278, 16em 2em #364174
, 17em 2em #364174
, 18em 2em #004278,
0 3em #004278, 1em 3em #6974A7, 2em 3em #004278, 3em 3em #707788, 4em 3em #707788, 5em 3em #707788, 6em 3em #707788, 7em 3em #707788, 8em 3em #707788, 9em 3em #707788, 10em 3em #707788, 11em 3em #707788, 12em 3em #707788, 13em 3em #707788, 14em 3em #707788, 15em 3em #707788, 16em 3em #004278, 17em 3em #364174
, 18em 3em #004278,
0 4em #004278, 1em 4em #6974A7, 2em 4em #004278, 3em 4em #707788, 4em 4em #707788, 5em 4em #E4E4E4, 6em 4em #E4E4E4, 7em 4em #E4E4E4, 8em 4em #E4E4E4, 9em 4em #E4E4E4, 10em 4em #E4E4E4, 11em 4em #E4E4E4, 12em 4em #E4E4E4, 13em 4em #E4E4E4, 14em 4em #707788, 15em 4em #707788, 16em 4em #004278, 17em 4em #364174
, 18em 4em #004278,
0 5em #004278, 1em 5em #6974A7, 2em 5em #004278, 3em 5em black, 4em 5em #707788, 5em 5em white, 6em 5em white, 7em 5em white, 8em 5em white, 9em 5em white, 10em 5em white, 11em 5em white, 12em 5em white, 13em 5em white, 14em 5em #707788, 15em 5em #707788, 16em 5em #004278, 17em 5em #364174, 18em 5em #004278,
0 6em #004278, 1em 6em #6974A7, 2em 6em #004278, 3em 6em #707788, 4em 6em #707788, 5em 6em white, 6em 6em white, 7em 6em white, 8em 6em white, 9em 6em white, 10em 6em white, 11em 6em white, 12em 6em white, 13em 6em white, 14em 6em #707788, 15em 6em #707788, 16em 6em #004278, 17em 6em #364174
, 18em 6em #004278,
0 7em #004278, 1em 7em #6974A7, 2em 7em #004278, 3em 7em #707788, 4em 7em #707788, 5em 7em white, 6em 7em white, 7em 7em white, 8em 7em white, 9em 7em white, 10em 7em white, 11em 7em white, 12em 7em white, 13em 7em white, 14em 7em #707788, 15em 7em #707788, 16em 7em #004278, 17em 7em #364174
, 18em 7em #004278,
0 8em #004278, 1em 8em #6974A7, 2em 8em #004278, 3em 8em #707788, 4em 8em #707788, 5em 8em white, 6em 8em white, 7em 8em white, 8em 8em white, 9em 8em white, 10em 8em white, 11em 8em white, 12em 8em white, 13em 8em white, 14em 8em #707788, 15em 8em #707788, 16em 8em #004278, 17em 8em #364174
, 18em 8em #004278,
0 9em #004278, 1em 9em #6974A7, 2em 9em #004278, 3em 9em #707788, 4em 9em #707788, 5em 9em white, 6em 9em white, 7em 9em white, 8em 9em white, 9em 9em white, 10em 9em white, 11em 9em white, 12em 9em white, 13em 9em white, 14em 9em #707788, 15em 9em #707788, 16em 9em #004278, 17em 9em #364174
, 18em 9em #004278,
0 10em #004278, 1em 10em #6974A7, 2em 10em #004278, 3em 10em #707788, 4em 10em #707788, 5em 10em white, 6em 10em white, 7em 10em white, 8em 10em white, 9em 10em white, 10em 10em white, 11em 10em white, 12em 10em white, 13em 10em white, 14em 10em #707788, 15em 10em #707788, 16em 10em #004278, 17em 10em #364174
, 18em 10em #004278,
0 11em #004278, 1em 11em #6974A7, 2em 11em #004278, 3em 11em #707788, 4em 11em #707788, 5em 11em white, 6em 11em white, 7em 11em white, 8em 11em white, 9em 11em white, 10em 11em white, 11em 11em white, 12em 11em white, 13em 11em white, 14em 11em #707788, 15em 11em #707788, 16em 11em #004278, 17em 11em #364174
, 18em 11em #004278,
0 12em #004278, 1em 12em #6974A7, 2em 12em #004278, 3em 12em #707788, 4em 12em #707788, 5em 12em #707788, 6em 12em #707788, 7em 12em #707788, 8em 12em #707788, 9em 12em #707788, 10em 12em #707788, 11em 12em #707788, 12em 12em #707788, 13em 12em #707788, 14em 12em #707788, 15em 12em #707788, 16em 12em #004278, 17em 12em #364174
, 18em 12em #004278,
0 13em #004278, 1em 13em #6974A7, 2em 13em #6974A7, 3em 13em #004278, 4em 13em #004278, 5em 13em #707788, 6em 13em #707788, 7em 13em #707788, 8em 13em #707788, 9em 13em #707788, 10em 13em #707788, 11em 13em #707788, 12em 13em #707788, 13em 13em #707788, 14em 13em #004278, 15em 13em #004278, 16em 13em #364174, 17em 13em #364174, 18em 13em #004278,
0 14em #004278, 1em 14em #6974A7, 2em 14em #6974A7, 3em 14em #6974A7, 4em 14em #6974A7, 5em 14em #004278, 6em 14em #004278, 7em 14em #004278, 8em 14em #004278, 9em 14em #004278, 10em 14em #004278, 11em 14em #004278, 12em 14em #004278, 13em 14em #004278, 14em 14em #364174, 15em 14em #364174, 16em 14em #364174, 17em 14em #364174, 18em 14em #004278,
0 15em #004278, 1em 15em #6974A7, 2em 15em #6974A7, 3em 15em #6974A7, 4em 15em #6974A7, 5em 15em, 6em 15em, 7em 15em, 8em 15em, 9em 15em, 10em 15em, 11em 15em, 12em 15em, 13em 15em, 14em 15em #364174, 15em 15em #364174, 16em 15em #364174, 17em 15em #364174, 18em 15em #004278,
0 16em #004278, 1em 16em #6974A7, 2em 16em #6974A7, 3em 16em #6974A7, 4em 16em #6974A7, 5em 16em, 6em 16em, 7em 16em, 8em 16em, 9em 16em, 10em 16em, 11em 16em, 12em 16em, 13em 16em, 14em 16em #364174, 15em 16em #364174, 16em 16em #364174, 17em 16em #364174, 18em 16em #004278,
0 17em #004278, 1em 17em #6974A7, 2em 17em #6974A7, 3em 17em #6974A7, 4em 17em black, 5em 17em black, 6em 17em, 7em 17em, 8em 17em, 9em 17em, 10em 17em, 11em 17em, 12em 17em, 13em 17em, 14em 17em #364174, 15em 17em black, 16em 17em black, 17em 17em #364174, 18em 17em #004278,
0 18em #004278, 1em 18em #6974A7, 2em 18em #6974A7, 3em 18em #6974A7, 4em 18em black, 5em 18em black, 6em 18em, 7em 18em, 8em 18em, 9em 18em, 10em 18em, 11em 18em, 12em 18em, 13em 18em, 14em 18em #364174, 15em 18em black, 16em 18em black, 17em 18em #364174, 18em 18em #004278,
0 19em #004278, 1em 19em #6974A7, 2em 19em black, 3em 19em black, 4em 19em black, 5em 19em black, 6em 19em black, 7em 19em black, 8em 19em, 9em 19em, 10em 19em, 11em 19em, 12em 19em black, 13em 19em black, 14em 19em #364174, 15em 19em #364174, 16em 19em #364174, 17em 19em #364174, 18em 19em #004278,
0 20em #004278, 1em 20em #6974A7, 2em 20em black, 3em 20em black, 4em 20em black, 5em 20em black, 6em 20em black, 7em 20em black, 8em 20em, 9em 20em, 10em 20em, 11em 20em, 12em 20em black, 13em 20em black, 14em 20em #364174, 15em 20em #364174, 16em 20em #364174, 17em 20em #364174, 18em 20em #004278,
0 21em #004278, 1em 21em #6974A7, 2em 21em #6974A7, 3em 21em #6974A7, 4em 21em black, 5em 21em black, 6em 21em, 7em 21em, 8em 21em, 9em 21em, 10em 21em, 11em 21em, 12em 21em, 13em 21em, 14em 21em #364174, 15em 21em #364174, 16em 21em #364174, 17em 21em #364174, 18em 21em #004278,
0 22em #004278, 1em 22em #6974A7, 2em 22em #6974A7, 3em 22em #6974A7, 4em 22em black, 5em 22em black, 6em 22em, 7em 22em, 8em 22em, 9em 22em, 10em 22em, 11em 22em, 12em 22em, 13em 22em, 14em 22em #364174, 15em 22em #364174, 16em 22em #364174, 17em 22em #364174, 18em 22em #004278,
0 23em #004278, 1em 23em #6974A7, 2em 23em #6974A7, 3em 23em #6974A7, 4em 23em #6974A7, 5em 23em, 6em 23em, 7em 23em, 8em 23em, 9em 23em, 10em 23em, 11em 23em, 12em 23em, 13em 23em, 14em 23em #364174, 15em 23em #364174, 16em 23em #364174, 17em 23em #364174, 18em 23em #004278,
0 24em #004278, 1em 24em #6974A7, 2em 24em #6974A7, 3em 24em #6974A7, 4em 24em #6974A7, 5em 24em, 6em 24em, 7em 24em, 8em 24em, 9em 24em, 10em 24em, 11em 24em, 12em 24em, 13em 24em, 14em 24em #364174, 15em 24em #364174, 16em 24em #364174, 17em 24em #364174, 18em 24em #004278,
0 25em #004278, 1em 25em #6974A7, 2em 25em #6974A7, 3em 25em #6974A7, 4em 25em #6974A7, 5em 25em, 6em 25em, 7em 25em black, 8em 25em black, 9em 25em, 10em 25em, 11em 25em black, 12em 25em black, 13em 25em, 14em 25em #364174, 15em 25em #364174, 16em 25em #364174, 17em 25em #364174, 18em 25em #004278,
0 26em #004278, 1em 26em #6974A7, 2em 26em #6974A7, 3em 26em #6974A7, 4em 26em, 5em 26em, 6em 26em, 7em 26em, 8em 26em, 9em 26em, 10em 26em, 11em 26em, 12em 26em, 13em 26em, 14em 26em #121527, 15em 26em #364174, 16em 26em #121527, 17em 26em #364174, 18em 26em #004278,
0 27em #004278, 1em 27em #6974A7, 2em 27em #6974A7, 3em 27em, 4em 27em, 5em 27em, 6em 27em, 7em 27em, 8em 27em, 9em 27em, 10em 27em, 11em 27em, 12em 27em, 13em 27em #121527, 14em 27em, 15em 27em #121527, 16em 27em #364174, 17em 27em #364174, 18em 27em #004278,
0 28em #004278, 1em 28em #6974A7, 2em 28em, 3em 28em, 4em 28em, 5em 28em, 6em 28em, 7em 28em, 8em 28em, 9em 28em, 10em 28em, 11em 28em, 12em 28em, 13em 28em, 14em 28em #121527, 15em 28em, 16em 28em #121527, 17em 28em #364174, 18em 28em #004278,
1em 29em #004278, 2em 29em, 3em 29em, 4em 29em, 5em 29em, 6em 29em, 7em 29em, 8em 29em, 9em 29em, 10em 29em, 11em 29em, 12em 29em, 13em 29em, 14em 29em, 15em 29em, 16em 29em, 17em 29em #004278,
2em 30em #004278, 3em 30em #004278, 4em 30em #004278, 5em 30em #004278, 6em 30em #004278, 7em 30em #004278, 8em 30em #004278, 9em 30em #004278, 10em 30em #004278, 11em 30em #004278, 12em 30em #004278, 13em 30em #004278, 14em 30em #004278, 15em 30em #004278, 16em 30em #004278,
/*shadow*/
19em 2em #5CC8A0,
19em 3em #5CC8A0, 19em 4em #5CC8A0, 19em 5em #5CC8A0, 19em 6em #5CC8A0, 19em 7em #5CC8A0, 19em 8em #5CC8A0, 19em 9em #5CC8A0, 19em 10em #5CC8A0, 19em 11em #5CC8A0, 19em 12em #5CC8A0, 19em 13em #5CC8A0, 19em 14em #5CC8A0, 19em 15em #5CC8A0, 19em 16em #5CC8A0, 19em 17em #5CC8A0, 19em 18em #5CC8A0, 19em 19em #5CC8A0, 19em 20em #5CC8A0, 19em 21em #5CC8A0, 19em 22em #5CC8A0, 19em 23em #5CC8A0, 19em 24em #5CC8A0, 19em 25em #5CC8A0, 19em 26em #5CC8A0, 19em 27em #5CC8A0, 19em 28em #5CC8A0, 19em 29em #5CC8A0,
20em 4em #5CC8A0, 20em 5em #5CC8A0, 20em 6em #5CC8A0, 20em 7em #5CC8A0, 20em 8em #5CC8A0, 20em 9em #5CC8A0, 20em 10em #5CC8A0, 20em 11em #5CC8A0, 20em 12em #5CC8A0, 20em 13em #5CC8A0, 20em 14em #5CC8A0, 20em 15em #5CC8A0, 20em 16em #5CC8A0, 20em 17em #5CC8A0, 20em 18em #5CC8A0, 20em 19em #5CC8A0, 20em 20em #5CC8A0, 20em 21em #5CC8A0, 20em 22em #5CC8A0, 20em 23em #5CC8A0, 20em 24em #5CC8A0, 20em 25em #5CC8A0, 20em 26em #5CC8A0, 20em 27em #5CC8A0, 20em 28em #5CC8A0, 20em 29em #5CC8A0,
18em 29em #5CC8A0, 17em 30em #5CC8A0, 18em 30em #5CC8A0, 19em 30em #5CC8A0, 20em 30em #5CC8A0,
3em 31em #5CC8A0, 4em 31em #5CC8A0, 5em 31em #5CC8A0, 6em 31em #5CC8A0, 7em 31em #5CC8A0, 8em 31em #5CC8A0, 9em 31em #5CC8A0, 10em 31em #5CC8A0, 11em 31em #5CC8A0, 12em 31em #5CC8A0, 13em 31em #5CC8A0, 14em 31em #5CC8A0, 15em 31em #5CC8A0, 16em 31em #5CC8A0, 17em 31em #5CC8A0, 18em 31em #5CC8A0, 19em 31em #5CC8A0,
4em 32em #5CC8A0, 5em 32em #5CC8A0, 6em 32em #5CC8A0, 7em 32em #5CC8A0, 8em 32em #5CC8A0, 9em 32em #5CC8A0, 10em 32em #5CC8A0, 11em 32em #5CC8A0, 12em 32em #5CC8A0, 13em 32em #5CC8A0, 14em 32em #5CC8A0, 15em 32em #5CC8A0, 16em 32em #5CC8A0, 17em 32em #5CC8A0, 18em 32em #5CC8A0;
}
.gameboy::after {
content: '';
position: absolute;
background: transparent;
height: 1em;
width: 1em;
color: transparent;
box-shadow:
3em 5em,
7em 6em, 7em 7em, /*1st bar*/
8em 6em, 8em 7em, /*2nd bar*/
9em 6em, 9em 7em, /*3rd bar*/
10em 6em, 10em 7em, /*4th bar*/
11em 6em, 11em 7em, /*5th bar*/
8em 9em, 9em 9em, 10em 9em;
animation: turn-on 1.5s infinite;
}
@keyframes turn-on {
5% {
box-shadow:
3em 5em red,
7em 6em, 7em 7em, /*1st bar*/
8em 6em, 8em 7em, /*2nd bar*/
9em 6em, 9em 7em, /*3rd bar*/
10em 6em, 10em 7em, /*4th bar*/
11em 6em, 11em 7em, /*5th bar*/
8em 9em, 9em 9em, 10em 9em;
}
10% {
box-shadow:
3em 5em red,
7em 6em yellow, 7em 7em yellow, /*1st bar*/
8em 6em, 8em 7em, /*2nd bar*/
9em 6em, 9em 7em, /*3rd bar*/
10em 6em, 10em 7em, /*4th bar*/
11em 6em, 11em 7em, /*5th bar*/
8em 9em black, 9em 9em black, 10em 9em black;
}
15% {
box-shadow:
3em 5em red,
7em 6em orange, 7em 7em orange, /*1st bar*/
8em 6em yellow, 8em 7em yellow, /*2nd bar*/
9em 6em, 9em 7em, /*3rd bar*/
10em 6em, 10em 7em, /*4th bar*/
11em 6em, 11em 7em, /*5th bar*/
8em 9em black, 9em 9em black, 10em 9em black;
}
20% {
box-shadow:
3em 5em red,
7em 6em deeppink, 7em 7em deeppink, /*1st bar*/
8em 6em orange, 8em 7em orange, /*2nd bar*/
9em 6em yellow, 9em 7em yellow, /*3rd bar*/
10em 6em, 10em 7em, /*4th bar*/
11em 6em, 11em 7em, /*5th bar*/
8em 9em black, 9em 9em black, 10em 9em black;
}
25% {
box-shadow:
3em 5em red,
7em 6em greenyellow, 7em 7em greenyellow, /*1st bar*/
8em 6em deeppink, 8em 7em deeppink, /*2nd bar*/
9em 6em orange, 9em 7em orange, /*3rd bar*/
10em 6em yellow, 10em 7em yellow, /*4th bar*/
11em 6em, 11em 7em, /*5th bar*/
8em 9em black, 9em 9em black, 10em 9em black;
}
30% {
box-shadow:
3em 5em red,
7em 6em blue, 7em 7em blue, /*1st bar*/
8em 6em greenyellow, 8em 7em greenyellow, /*2nd bar*/
9em 6em deeppink, 9em 7em deeppink, /*3rd bar*/
10em 6em orange, 10em 7em orange, /*4th bar*/
11em 6em yellow, 11em 7em yellow, /*5th bar*/
8em 9em black, 9em 9em black, 10em 9em black;
}
35% {
box-shadow:
3em 5em red,
7em 6em blue, 7em 7em blue, /*1st bar*/
8em 6em blue, 8em 7em blue, /*2nd bar*/
9em 6em greenyellow, 9em 7em greenyellow, /*3rd bar*/
10em 6em deeppink, 10em 7em deeppink, /*4th bar*/
11em 6em orange, 11em 7em orange, /*5th bar*/
8em 9em black, 9em 9em black, 10em 9em black;
}
40% {
box-shadow:
3em 5em red,
7em 6em blue, 7em 7em blue, /*1st bar*/
8em 6em blue, 8em 7em blue, /*2nd bar*/
9em 6em blue, 9em 7em blue, /*3rd bar*/
10em 6em greenyellow, 10em 7em greenyellow, /*4th bar*/
11em 6em deeppink, 11em 7em deeppink, /*5th bar*/
8em 9em black, 9em 9em black, 10em 9em black;
}
45% {
box-shadow:
3em 5em red,
7em 6em blue, 7em 7em blue, /*1st bar*/
8em 6em blue, 8em 7em blue, /*2nd bar*/
9em 6em blue, 9em 7em blue, /*3rd bar*/
10em 6em blue, 10em 7em blue, /*4th bar*/
11em 6em greenyellow, 11em 7em greenyellow, /*5th bar*/
8em 9em black, 9em 9em black, 10em 9em black;
}
50% {
box-shadow:
3em 5em red,
7em 6em blue, 7em 7em blue, /*1st bar*/
8em 6em blue, 8em 7em blue, /*2nd bar*/
9em 6em blue, 9em 7em blue, /*3rd bar*/
10em 6em blue, 10em 7em blue, /*4th bar*/
11em 6em blue, 11em 7em blue, /*5th bar*/
8em 9em black, 9em 9em black, 10em 9em black;
}
60% {
box-shadow:
3em 5em red,
7em 6em, 7em 7em, /*1st bar*/
8em 6em, 8em 7em, /*2nd bar*/
9em 6em, 9em 7em, /*3rd bar*/
10em 6em, 10em 7em, /*4th bar*/
11em 6em, 11em 7em, /*5th bar*/
8em 9em, 9em 9em, 10em 9em;
}
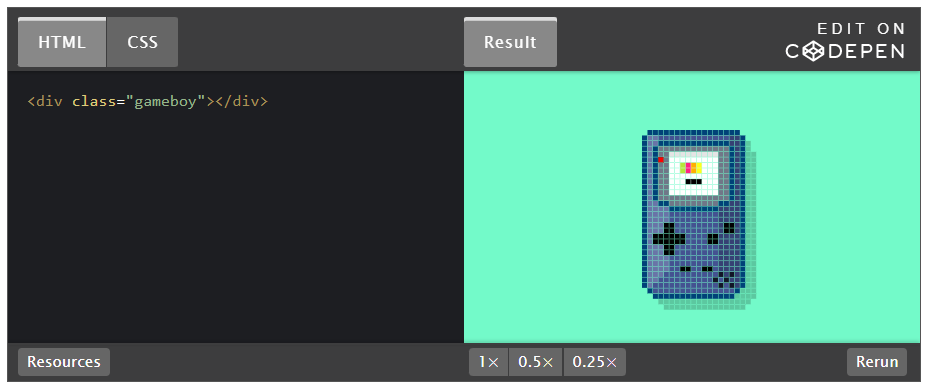
}看这个 GameBoy 的盒子阴影可能会让人不知所措,但现在我们将只关注动画。假设我们已经创建了盒子阴影网格,这一切都归结为在关键帧中以不同的速率调整我们想要的值。
为了模仿打开 GameBoy 的效果,我在整个网格的顶部创建了一个伪元素。这是为了避免为动画的每个百分比复制和粘贴整个 box-shadow。这个伪元素是打开时的整个屏幕,我们要做的就是让它逐渐出现,是一个像素一个像素的颜色:
@keyframes turn-on {
50% {
box-shadow:
3em 5em red,
7em 6em blue, 7em 7em blue, /*1st bar*/
8em 6em blue, 8em 7em blue, /*2nd bar*/
9em 6em blue, 9em 7em blue, /*3rd bar*/
10em 6em blue, 10em 7em blue, /*4th bar*/
11em 6em blue, 11em 7em blue, /*5th bar*/
8em 9em black, 9em 9em black, 10em 9em black;
}
}
通过使用我们相同的 box-shadow 网格但调整我们的初始颜色,我们可以模拟不同类型的动画,如下所示:

<div class="pumpkin"></div>* {
margin: 0;
padding: 0;
}
body {
background: #6e6e6e;
align-items: center;
justify-content: center;
display: flex;
flex-direction: end;
animation: darken 5s infinite;
}
.pumpkin {
position: relative;
margin-top: 35vmin;
height: 1em;
width: 1em;
font-size: 1.5vmin;
background: transparent;
color: #FA6A45;
animation: light 5s infinite;
box-shadow:
1em 1em #FEA642, 2em 1em #F88C44,
0 2em #FEA642, 3em 2em,
0 3em #F88C44,
0 4em #F88C44,
-3em 5em #F88C44, -2em 5em #F88C44, -1em 5em #FEA642, 0 5em #F88C44, 1em 5em #FEA642, 2em 5em #F88C44, 3em 5em #F88C44,
-5em 6em #F88C44, -4em 6em #F88C44, -3em 6em #FEA642, -2em 6em #FEA642, -1em 6em #FEA642, 0 6em #FEA642, 1em 6em #FEA642, 2em 6em #FEA642, 3em 6em #FEA642, 4em 6em #F88C44, 5em 6em #F88C44,
-7em 7em, -6em 7em #F88C44, -5em 7em #FEA642, -4em 7em #FEA642, -3em 7em #F88C44, -2em 7em #F88C44, -1em 7em #FEA642, 0 7em #FEA642, 1em 7em #FEA642, 2em 7em #F88C44, 3em 7em #F88C44, 4em 7em #FEA642, 5em 7em #FEA642, 6em 7em #F88C44, 7em 7em,
-8em 8em, -7em 8em #F88C44, -6em 8em #FEA642, -5em 8em #F88C44, -4em 8em #F88C44, -3em 8em #F88C44, -2em 8em #F88C44, -1em 8em #F88C44, 0 8em #FEA642, 1em 8em #F88C44, 2em 8em #F88C44, 3em 8em #F88C44, 4em 8em #F88C44, 5em 8em #F88C44, 6em 8em #FEA642, 7em 8em #F88C44, 8em 8em,
-9em 9em, -8em 9em #F88C44, -7em 9em #F88C44, -6em 9em #F88C44, -5em 9em, -4em 9em #9C352C, -3em 9em #9C352C, -2em 9em #9C352C, -1em 9em, 0 9em #FEA642, 1em 9em, 2em 9em #9C352C, 3em 9em #9C352C, 4em 9em #9C352C, 5em 9em, 6em 9em #F88C44, 7em 9em #F88C44, 8em 9em #F88C44, 9em 9em,
-9em 10em, -8em 10em #F88C44, -7em 10em #F88C44, -6em 10em, -5em 10em #9C352C, -4em 10em #9C352C, -3em 10em #9C352C, -2em 10em #9C352C, -1em 10em, 0 10em #F88C44, 1em 10em, 2em 10em #9C352C, 3em 10em #9C352C, 4em 10em #9C352C, 5em 10em #9C352C, 6em 10em, 7em 10em #F88C44, 8em 10em #F88C44, 9em 10em,
-10em 11em, -9em 11em #F88C44, -8em 11em #F88C44, -7em 11em, -6em 11em #9C352C, -5em 11em #9C352C, -4em 11em #9C352C, -3em 11em #9C352C, -2em 11em #9C352C, -1em 11em, 0 11em #F88C44, 1em 11em, 2em 11em #9C352C, 3em 11em #9C352C, 4em 11em #9C352C, 5em 11em #9C352C, 6em 11em #9C352C, 7em 11em, 8em 11em #F88C44, 9em 11em #F88C44, 10em 11em,
-10em 12em, -9em 12em #F88C44, -8em 12em #F88C44, -7em 12em, -6em 12em #9C352C, -5em 12em #9C352C, -4em 12em #9C352C, -3em 12em #9C352C, -2em 12em, -1em 12em #F88C44, 0 12em #F88C44, 1em 12em #F88C44, 2em 12em, 3em 12em #9C352C, 4em 12em #9C352C, 5em 12em #9C352C, 6em 12em #9C352C, 7em 12em, 8em 12em #F88C44, 9em 12em #F88C44, 10em 12em,
-10em 13em, -9em 13em, -8em 13em #F88C44, -7em 13em, -6em 13em #9C352C, -5em 13em #9C352C, -4em 13em #9C352C, -3em 13em, -2em 13em #F88C44, -1em 13em #F88C44, 0 13em #9C352C, 1em 13em #F88C44, 2em 13em #F88C44, 3em 13em, 4em 13em #9C352C, 5em 13em #9C352C, 6em 13em #9C352C, 7em 13em, 8em 13em #F88C44, 9em 13em, 10em 13em,
-10em 14em, -9em 14em, -8em 14em #F88C44, -7em 14em #F88C44, -6em 14em, -5em 14em, -4em 14em, -3em 14em, -2em 14em, -1em 14em #9C352C, 0 14em #9C352C, 1em 14em #9C352C, 2em 14em, 3em 14em, 4em 14em, 5em 14em, 6em 14em, 7em 14em #F88C44, 8em 14em #F88C44, 9em 14em, 10em 14em,
-10em 15em, -9em 15em, -8em 15em, -7em 15em #9C352C, -6em 15em, -5em 15em, -4em 15em, -3em 15em, -2em 15em, -1em 15em #9C352C, 0 15em #9C352C, 1em 15em #9C352C, 2em 15em, 3em 15em, 4em 15em, 5em 15em, 6em 15em, 7em 15em #9C352C, 8em 15em, 9em 15em, 10em 15em,
-9em 16em, -8em 16em, -7em 16em, -6em 16em #9C352C, -5em 16em #9C352C, -4em 16em, -3em 16em, -2em 16em, -1em 16em, 0 16em, 1em 16em, 2em 16em, 3em 16em, 4em 16em, 5em 16em #9C352C, 6em 16em #9C352C, 7em 16em, 8em 16em, 9em 16em,
-9em 17em, -8em 17em, -7em 17em, -6em 17em, -5em 17em #9C352C, -4em 17em #9C352C, -3em 17em #9C352C, -2em 17em, -1em 17em #9C352C, 0 17em, 1em 17em #9C352C, 2em 17em, 3em 17em #9C352C, 4em 17em #9C352C, 5em 17em #9C352C, 6em 17em, 7em 17em, 8em 17em, 9em 17em,
-8em 18em, -7em 18em #F88C44, -6em 18em, -5em 18em, -4em 18em #9C352C, -3em 18em #9C352C, -2em 18em #9C352C, -1em 18em #9C352C, 0 18em #9C352C, 1em 18em #9C352C, 2em 18em #9C352C, 3em 18em #9C352C, 4em 18em #9C352C, 5em 18em, 6em 18em, 7em 18em #F88C44, 8em 18em,
-7em 19em, -6em 19em, -5em 19em #F88C44, -4em 19em #F88C44, -3em 19em #9C352C, -2em 19em #9C352C, -1em 19em, 0 19em #9C352C, 1em 19em, 2em 19em #9C352C, 3em 19em #9C352C, 4em 19em #F88C44, 5em 19em #F88C44, 6em 19em, 7em 19em,
-5em 20em, -4em 20em, -3em 20em #F88C44, -2em 20em #F88C44, -1em 20em #F88C44, 0 20em #F88C44, 1em 20em #F88C44, 2em 20em #F88C44, 3em 20em #F88C44, 4em 20em, 5em 20em,
-9em 21em #574946, -8em 21em #574946, -7em 21em #574946, -6em 21em #574946, -5em 21em #574946, -4em 21em #574946, -3em 21em, -2em 21em, -1em 21em, 0 21em, 1em 21em, 2em 21em, 3em 21em, 4em 21em #574946, 5em 21em #574946, 6em 21em #574946, 7em 21em #574946, 8em 21em #574946, 9em 21em #574946,
-7em 22em #574946, -6em 22em #574946, -5em 22em #574946, -4em 22em #574946, -3em 22em #574946, -2em 22em #574946, -1em 22em #574946, 0 22em #574946, 1em 22em #574946, 2em 22em #574946, 3em 22em #574946, 4em 22em #574946, 5em 22em #574946, 6em 22em #574946, 7em 22em #574946;
}
@keyframes light {
50% {
color: #EA5D41;
box-shadow:
1em 1em #f97c3c, 2em 1em #f97c3c,
0 2em #f97c3c, 3em 2em,
0 3em #f97c3c,
0 4em #f97c3c,
-3em 5em, -2em 5em, -1em 5em, 0 5em #f97c3c, 1em 5em, 2em 5em, 3em 5em,
-5em 6em, -4em 6em, -3em 6em #f97c3c, -2em 6em #f97c3c, -1em 6em #f97c3c, 0 6em #f97c3c, 1em 6em #f97c3c, 2em 6em #f97c3c, 3em 6em #f97c3c, 4em 6em, 5em 6em,
-7em 7em #E4403F, -6em 7em, -5em 7em #f97c3c, -4em 7em #f97c3c, -3em 7em #f97c3c, -2em 7em #f97c3c, -1em 7em #f97c3c, 0 7em #f97c3c, 1em 7em #f97c3c, 2em 7em #f97c3c, 3em 7em #f97c3c, 4em 7em #f97c3c, 5em 7em #f97c3c, 6em 7em, 7em 7em #E4403F,
-8em 8em #E4403F, -7em 8em #F88C44, -6em 8em #f97c3c, -5em 8em #f97c3c, -4em 8em #f97c3c, -3em 8em, -2em 8em, -1em 8em #f97c3c, 0 8em #f97c3c, 1em 8em #f97c3c, 2em 8em, 3em 8em, 4em 8em #f97c3c, 5em 8em #f97c3c, 6em 8em #f97c3c, 7em 8em #F88C44, 8em 8em #E4403F,
-9em 9em #E4403F, -8em 9em, -7em 9em #f97c3c, -6em 9em, -5em 9em, -4em 9em #F99A3C, -3em 9em #F99A3C, -2em 9em #F99A3C, -1em 9em, 0 9em #f97c3c, 1em 9em, 2em 9em #F99A3C, 3em 9em #F99A3C, 4em 9em #F99A3C, 5em 9em, 6em 9em, 7em 9em #f97c3c, 8em 9em, 9em 9em #E4403F,
-9em 10em #E4403F, -8em 10em, -7em 10em, -6em 10em, -5em 10em #F99A3C, -4em 10em #F7C33B, -3em 10em #F7C33B, -2em 10em #F7C33B, -1em 10em, 0 10em, 1em 10em, 2em 10em #F7C33B, 3em 10em #F7C33B, 4em 10em #F7C33B, 5em 10em #F99A3C, 6em 10em, 7em 10em, 8em 10em, 9em 10em #E4403F,
-10em 11em #E4403F, -9em 11em, -8em 11em, -7em 11em, -6em 11em #F99A3C, -5em 11em #F7C33B, -4em 11em #F7C33B, -3em 11em #F7C33B, -2em 11em #F7C33B, -1em 11em, 0 11em, 1em 11em, 2em 11em #F7C33B, 3em 11em #F7C33B, 4em 11em #F7C33B, 5em 11em #F7C33B, 6em 11em #F99A3C, 7em 11em, 8em 11em, 9em 11em, 10em 11em #E4403F,
-10em 12em #E4403F, -9em 12em, -8em 12em, -7em 12em, -6em 12em #F99A3C, -5em 12em #F7C33B, -4em 12em #F7C33B, -3em 12em #F7C33B, -2em 12em, -1em 12em, 0 12em, 1em 12em, 2em 12em, 3em 12em #F7C33B, 4em 12em #F7C33B, 5em 12em #F7C33B, 6em 12em #F99A3C, 7em 12em, 8em 12em, 9em 12em, 10em 12em #E4403F,
-10em 13em #E4403F, -9em 13em, -8em 13em, -7em 13em, -6em 13em #F99A3C, -5em 13em #F7C33B, -4em 13em #F7C33B, -3em 13em, -2em 13em, -1em 13em, 0 13em #F7C33B, 1em 13em, 2em 13em, 3em 13em, 4em 13em #F7C33B, 5em 13em #F7C33B, 6em 13em #F7C33B, 7em 13em, 8em 13em, 9em 13em, 10em 13em #E4403F,
-10em 14em #E4403F, -9em 14em #E4403F, -8em 14em, -7em 14em, -6em 14em, -5em 14em, -4em 14em, -3em 14em, -2em 14em, -1em 14em #F7C33B, 0 14em #F7C33B, 1em 14em #F7C33B, 2em 14em, 3em 14em, 4em 14em, 5em 14em, 6em 14em, 7em 14em, 8em 14em, 9em 14em #E4403F, 10em 14em #E4403F,
-10em 15em #E4403F, -9em 15em #E4403F, -8em 15em #E4403F, -7em 15em #F7C33B, -6em 15em, -5em 15em, -4em 15em, -3em 15em, -2em 15em, -1em 15em #F7C33B, 0 15em #F7C33B, 1em 15em #F7C33B, 2em 15em, 3em 15em, 4em 15em, 5em 15em, 6em 15em, 7em 15em #F7C33B, 8em 15em #E4403F, 9em 15em #E4403F, 10em 15em #E4403F,
-9em 16em #E4403F, -8em 16em #E4403F, -7em 16em #E4403F, -6em 16em #F7C33B, -5em 16em #F7C33B, -4em 16em, -3em 16em, -2em 16em, -1em 16em, 0 16em, 1em 16em, 2em 16em, 3em 16em, 4em 16em, 5em 16em #F7C33B, 6em 16em #F7C33B, 7em 16em #E4403F, 8em 16em #E4403F, 9em 16em #E4403F,
-9em 17em #E4403F, -8em 17em #E4403F, -7em 17em #E4403F, -6em 17em #E4403F, -5em 17em #F7C33B, -4em 17em #F7C33B, -3em 17em #F7C33B, -2em 17em #E4403F, -1em 17em #F7C33B, 0 17em #E4403F, 1em 17em #F7C33B, 2em 17em #E4403F, 3em 17em #F7C33B, 4em 17em #F7C33B, 5em 17em #F7C33B, 6em 17em #E4403F, 7em 17em #E4403F, 8em 17em #E4403F, 9em 17em #E4403F,
-8em 18em #E4403F, -7em 18em, -6em 18em #E4403F, -5em 18em #E4403F, -4em 18em #F7C33B, -3em 18em #F7C33B, -2em 18em #F7C33B, -1em 18em #F7C33B, 0 18em #F7C33B, 1em 18em #F7C33B, 2em 18em #F7C33B, 3em 18em #F7C33B, 4em 18em #F7C33B, 5em 18em #E4403F, 6em 18em #E4403F, 7em 18em, 8em 18em #E4403F,
-7em 19em #E4403F, -6em 19em, -5em 19em, -4em 19em #E4403F, -3em 19em #F7C33B, -2em 19em #F7C33B, -1em 19em #E4403F, 0 19em #F7C33B, 1em 19em #E4403F, 2em 19em #F7C33B, 3em 19em #F7C33B, 4em 19em #E4403F, 5em 19em, 6em 19em, 7em 19em #E4403F,
-5em 20em #E4403F, -4em 20em, -3em 20em, -2em 20em #E4403F, -1em 20em #E4403F, 0 20em #E4403F, 1em 20em #E4403F, 2em 20em #E4403F, 3em 20em, 4em 20em, 5em 20em #E4403F,
-9em 21em black, -8em 21em black, -7em 21em black, -6em 21em black, -5em 21em black, -4em 21em black, -3em 21em #E4403F, -2em 21em #E4403F, -1em 21em #E4403F, 0 21em #E4403F, 1em 21em #E4403F, 2em 21em #E4403F, 3em 21em #E4403F, 4em 21em black, 5em 21em black, 6em 21em black, 7em 21em black, 8em 21em black, 9em 21em black,
-7em 22em black, -6em 22em black, -5em 22em black, -4em 22em black, -3em 22em black, -2em 22em black, -1em 22em black, 0 22em black, 1em 22em black, 2em 22em black, 3em 22em black, 4em 22em black, 5em 22em black, 6em 22em black, 7em 22em black;
}
}
@keyframes darken {
50% {
background: #292929;
}
}如果您查看 GameBoy 或 Pumpkin的代码,您会注意到我所做的唯一更改是我们的颜色值,这也可以通过使用变量来简化。
简化事情
我知道在一个值之后键入值似乎需要做很多工作,所以我们的一个选择是让这个变得更简单(除了复制和粘贴行)是使用 SCSS 来处理变量和映射,我将尝试用不同的例子来解释在即将发布的帖子中。
如果这对您来说仍然太麻烦,JValen创建了一个工具, 可以为您的像素艺术创作生成盒子阴影网格。然后,您需要做的就是相应地进行调整。?
我希望这篇文章对您有用,并激励您创建自己的帖子。如果你这样做,请分享!如果您想出了另一种方法,我也很想知道!
你可以在我的CodePen上找到我的其余 CSS 艺术作品