在本文中,我们将学习如何使用 HTML 和 CSS 创建图像滑块。您可以在下面的链接中查看完整的源代码。
首先,我们可以构造我们的 Html 代码,如下所示:
<div class="wrapper">
<h2>Image Slider</h2>
<div class="slider">
<img
src="https://i.picsum.photos/id/694/500/500.jpg?hmac=cEe2DO9tVxp0o0HjSI5RboKc75ofkq50NvKBIlB_0fQ"
alt="pic"
/>
<img
src="https://i.picsum.photos/id/531/500/500.jpg?hmac=eaduedF4dw0jS6AeDrrxNJIxAlsmWfdZWEPdEG84WRw"
alt="pic"
/>
. .
<!-- More Images Here. -->
. .
</div>
</div>
<!-- wrapper -->
您可以添加任意数量的图像。要下载虚拟图像,您可以访问 picsum.photos 地点。
在上面的 HTML 中,我们定义了 HTML 元素的类名,其结构如下。
.wrapper
└── .slider
└── <img>
└── <img>
└── ....<img>...
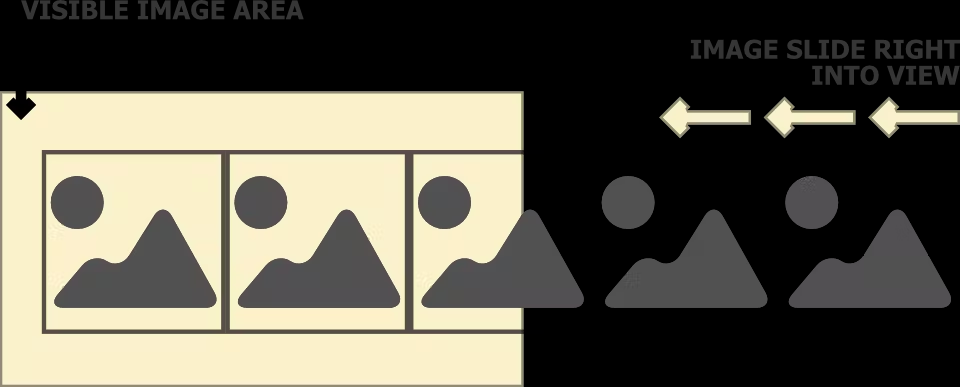
我们可以插入任意数量的图像。我们只能看到那些对我们可见的图像。如下图所述,黄色区域是显示图像的可见区域。左侧图像滑块可显示更多图像。

接下来,我们需要定义可见区域的宽度和高度,如上图所示。要定义可见区域的宽度,我们可以定义 .wrapper 如下的类。
.wrapper {
margin: auto;
max-width: 960px;
}
为了显示更多图像,可见区域应滚动。为此,我们可以 .slider 如下定义类。
.slider {
overflow-x: scroll;
white-space: nowrap;
}
接下来,为了让滑块的滚动条更漂亮,我们可以用 CSS 编写下面的代码。
::-webkit-scrollbar {
height: 5px;
width: 10px;
border-radius: 5px;
}
/* Track */
::-webkit-scrollbar-track {
background: #f1f1f1;
border-radius: 5px;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: #888;
border-radius: 5px;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background: #555;
}
另外,我写了一篇关于 CSS 滚动条的博客,如果你有兴趣学习,请访问下面的链接。
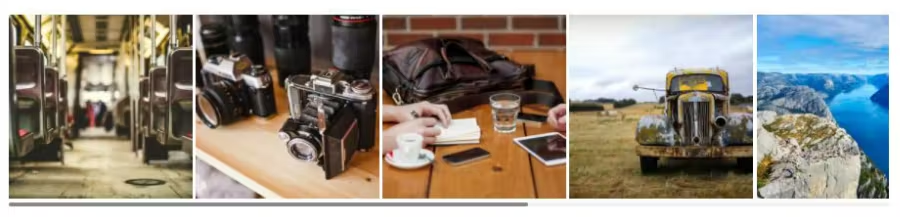
最后,我们的图像滑块预览如下。

using-html-and-css-to-create-an-image-slider




