你用 Figma 吗?您是否注意到 Figma 中的文本与您在网站上使用 CSS 实现时的文本看起来不同?或者您是否注意到有些网站的文本非常清晰,而大多数网站却没有?或者,当您在浏览器中打开文本时,您的文本看起来并不是很“清晰”。
使您的网站字体与 Figma 匹配
所有这些事情背后的原因是你没有使用text-rendering. 如果你想让你的字体看起来像 Figma,或者你只是想让你的字体更清晰一点,请将以下 CSS 添加到你的 CSS 正文中:
body {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-rendering: optimizeLegibility;
}
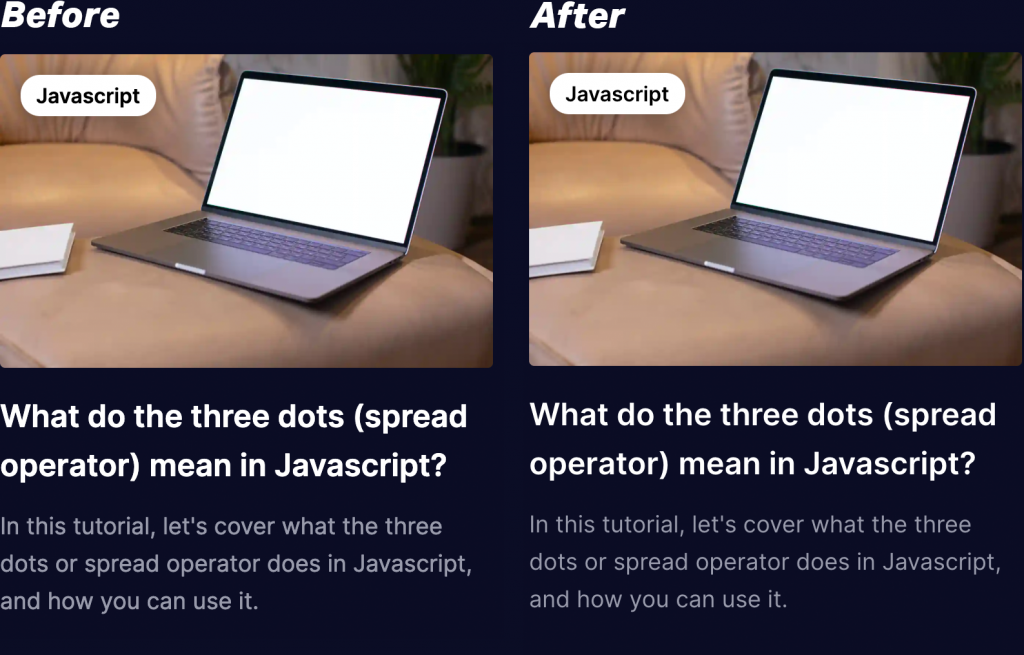
虽然在 MacOS 上不太明显,但以上 3 行使您的字体在大多数设备上看起来更清晰。在 Windows 上,效果可能会因字体而异。这是Mac上的之前和之后。请注意,与之前相比,后图中的类别文本和描述文本更加清晰和精细。