在 Vue 中很容易为子元素提供/给予道具或属性。Vue中的属性是我们可以将数据从父元素或 vue 模板传递到子元素的主要方式之一。例如,在下面的代码中,我们为子元素赋予PopularList属性name,并将其设置为Most Popular Posts。这意味着PopularList现在可以访问数据Most Popular Posts:
<PopularList name="Most Popular Posts" />
但是,有时子元素可以包含其他子元素。如果我们想将数据从父组件传递到孙子组件,更简单的方法是使用provide / inject。这让我们可以在父级别提供数据,并在低于该级别的任何级别注入数据。
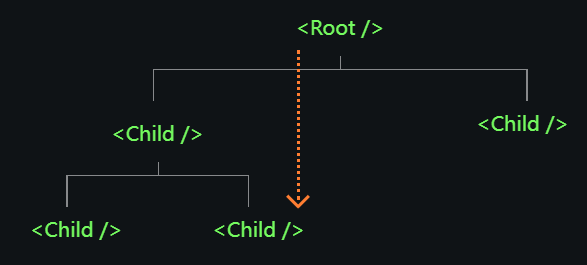
这意味着如果我们有一个没有被孩子使用但被孙子使用的属性,我们不必不必要地将它传递给两者,就像Parent → Child → GrandChild– 我们可以简单地将它传递为Parent → Grandchild,如下图所示:

<根/><孩子 /><孩子 /><孩子 /><孩子 />
Vue中如何使用provide和inject#
如果您使用的是组合 API,您可以provide使用该provide函数的任何数据集:
<script setup>
import { provide } from 'vue'
provide('myKey', 'message');
</script>
provide既有键又有值 – 上面,键是myKey,值是message。与 props 一样,它可以是对象、数字或任何其他有效类型。ref我们还可以使这个属性成为反应性的,所以它通过使用以下函数在孙元素中保持最新:
<script setup>
import { provide, ref } from 'vue'
const message = ref('message');
provide('myKey', message);
</script>
如果您改用 Options API,则可以使用以下结构在组件中提供数据:
export default {
provide: {
myKey: 'message'
}
}
如果你想在选项 API 版本的反应性provide,你必须使用computed. 因此,组合 API 与provide/inject. 如果我们要给出任何每个实例的状态,我们还需要使用provide()符号 – 即数据来自data().functio 的位置。
export default {
data() {
return {
message: 'message'
}
},
provide() {
return {
// This sets `myKey` to the message property from data().
// Putting it in `computed()` makes it reactive.
myKey: computed(() => this.message)
}
}
}
现在我们已经提供了数据,可以使用该inject函数在任何级别的任何子组件中访问它。
在 Vue 中使用注入访问父数据
现在我们已经定义provide了一个组件,您可以使用inject. 在子组件或孙子组件中,我们可以访问myKey引用message. 例如,假设我们有一个如下所示的 Vue 组件:
<script setup>
import { ref, provide } from 'vue'
import ChildElement from './Child.vue';
const message = ref('message');
provide('myKey', message);
</script>
<template>
<p>Hello World!</p>
<ChildElement />
</template>
…然后是一个Child.vue看起来像这样的子元素 ( ):
<script setup>
import GrandChildElement from './GrandChildElement.vue';
</script>
<template>
<GrandChildElement />
</template>
在GrandChildElement中,我们可以访问myKey,因为我们在父级中提供了它。我们也可以在 中这样做Child.vue,但我们也可以只使用道具。provide使我们能够从多个级别获取数据。要访问这些数据GrandChildElement,我们使用inject. 我们的GrandChildElement.vue文件可能看起来像这样:
<script setup>
import { inject } from 'vue'
const message = inject('myKey')
</script>
const message这里将返回文本message,因为这是我们设置myKey的provide。如果您使用的是 Options API,则可以改为:
export default {
inject: [ 'myKey' ],
created() {
// Can access this.myKey here
}
}
现在 的值myKey可供孙子组件使用,而无需先通过 props 将其传递给子组件。




