该.webp格式是一种广泛支持的压缩图像格式,在网络上变得越来越普遍。将图像存储为.webp可以减小网页的大小,同时仍保持所需的图像质量。图像大小的节省可能非常显着,这意味着您的页面将加载得更快。
如果您想将图像转换为.webp,您可以在 Photoshop 等许多应用程序中执行此操作 – 但更快的方法是直接从终端执行此操作。让我们看看它是如何工作的。
支持 .webp 文件#
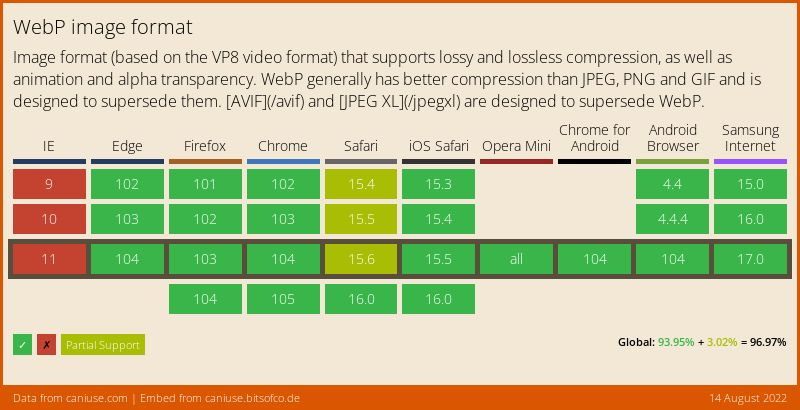
.webp除 Internet Explorer 外,所有浏览器都广泛支持。您可以在下面看到完整的支持:

安装 WebP 和 cwebp#
要开始将文件转换为.webp,我们需要做的第一件事是安装一个名为 的工具cwebp,它是webpGoogle 提供的软件包的一部分。如果您安装了自制软件,这很容易,可以像这样从终端安装它:
brew install webp
如果您不这样做,您可以通过 Google 找到有关安装此软件包的更多说明。安装后,我们可以cwebp从终端运行命令得到以下输出:
~ % cwebp
Usage:
cwebp [options] -q quality input.png -o output.webp
所以现在,如果我们想将文件更改为 60 质量的.png文件.webp,我们可以运行以下命令:
cwebp -q 60 image.png -o image.webp
这将转换为以 60% 质量image.png调用的文件。image.webp更改此质量数字将更改输出的大小 – 质量越低,文件越小 – 但平衡它以使图像看起来仍然正常也很重要。原始图像仍将保留,因此我们将有两个版本的文件。
由于某些较旧的浏览器(如 Internet Explorer)不支持.webp,因此同时拥有两个版本实际上很有用。在 HTML 中,我们可以使用我们的文件并使用标记.webp回退到原始.png文件:<picture>
<picture>
<source srcset="image.webp" type="image/webp">
<img src="image.png" alt="Image for Article" />
</picture>
这意味着对于使用更现代浏览器的用户来说,他们将获得更快加载时间的额外好处——而旧浏览器上的用户仍然可以看到图像,如果他们的浏览器不支持.webp.
将所有图像转换为 .webp#
.webp速度如此之快,制作所有图像的副本是有意义的,.webp以便在您想使用它们时可以使用它们。由于cwebp也保留原始文件,因此您不会丢失图像的原始副本。但是,由于大多数服务器都有很多图像,因此这可能非常耗时。
幸运的是,我们可以使用循环cwebp将我们所有的.png,.jpg和.jpeg文件转换为.webp使用。for下面的代码将在您运行它的目录中找到所有图像,并.webp为每个图像创建版本。由于它以递归方式工作,因此它将转换在您的服务器上找到的任何图像。这意味着运行有时可能会很耗时,具体取决于您拥有的图像数量。您可以在此处了解有关 find 命令的更多信息。
echo 'Converting all .png, .jpg, and .jpeg files to .webp...'
for f in $(find . -name '*.png' -or -name '*.jpg' -or -name '*.jpeg'); do
if [ ! -f "${f%.*}.webp" ]; then
cwebp -q 60 $f -o ${f%.*}.webp
fi
done