现在是时候让我快速了解现代CSS了。
CSS中有很多新的东西,我对它知之甚少。
为了改变这一点,我开始#现代CSS100天。
为什么或多或少是现代的CSS?
因为有些主题将是关于尖端功能的,而其他东西已经存在了很长一段时间,但我几乎没有这方面的经验。
如果您使用速记属性(如所有 4 个值),则无论读取方向如何,这些属性将始终沿顶部 – 右侧 – 底部 – 左侧方向应用。margin
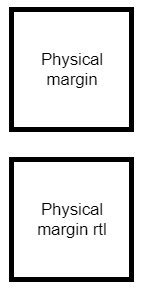
<button>Physical margin</button> <button dir="rtl">Physical margin rtl</button>
button {
margin: 20px 40px 10px 100px;
}
/*
LTR: 20px 40px 10px 100px
RTL: 20px 40px 10px 100px
*/

这可能是需要的,但也可能发生您想要尊重阅读方向的情况。逻辑属性引入了 2 个新的速记属性,以及 。这些属性采用 1 个或 2 个值。margin margin-inline margin-block
.logical {
margin-inline: 5rem; /* start and end value (= left and right) */
margin-block: 5rem; /* start and end value (= top and bottom) */
margin-inline: 1rem 2rem; /* start / end value (= left / right in ltr) */
margin-block: 3rem 4rem; /* start / end value (= top / bottom in ltr) */
}
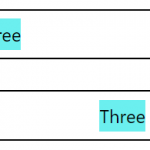
Unlike,并尊重阅读方向。margin margin-inline margin-block
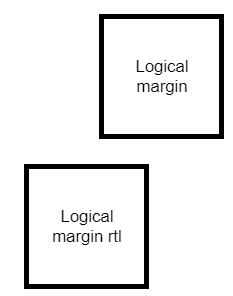
<button>Logical margin</button> <button dir="rtl">Logical margin rtl</button>
button {
margin-inline: 100px 40px; /* 100px = start/left, 40px = end/right */
margin-block: 20px 10px; /* 20px = start/top, 10px = end/bottom */
}
/*
LTR: 20px 40px 10px 100px
RTL: 20px 100px 10px 40px
*/