现在是时候让我快速了解现代CSS了。
CSS中有很多新的东西,我对它知之甚少。
为了改变这一点,我开始#现代CSS100天。
为什么或多或少是现代的CSS?
因为有些主题将是关于尖端功能的,而其他东西已经存在了很长一段时间,但我几乎没有这方面的经验。
逻辑属性是一种处理方向和维度的新方法,它允许您通过逻辑映射(而不是物理映射)来控制布局。如果您正在处理以不同语言和写作模式(如从右到左)呈现的网站,这尤其有用。
物理性质
我们习惯于使用物理属性,如 、 或 。margin-righttopborder-left
ul {
display: flex;
list-style: none;
padding: 0.5rem 0;
}
li {
background-color: #6befef;
margin-right: 2rem;
}
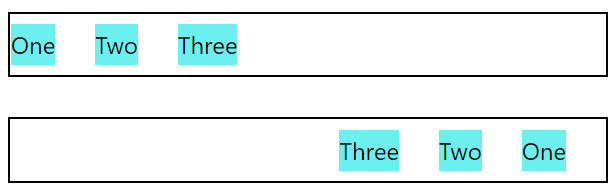
<h3>left to right</h3> <ul> <li>One</li> <li>Two</li> <li>Three</li> </ul> <h3>right to left</h3> <ul dir="rtl"> <li>One</li> <li>Two</li> <li>Three</li> </ul>
在从右向左的语言中,“One”应该位于最右边,但这并不是因为无论阅读方向如何,每个列表项的物理属性的边距始终位于右侧。

逻辑属性
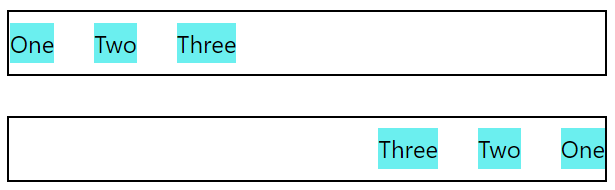
使用逻辑属性,“One”在从右到左的语言中位于非常右边,因为逻辑属性不适用于顶部和底部或左右的概念,而是开始和结束,这可能会根据写入模式进行切换。

li {
margin-inline-end: 2rem;
}
<h3>left to right</h3> <ul> <li>One</li> <li>Two</li> <li>Three</li> </ul> <h3>right to left</h3> <ul dir="rtl"> <li>One</li> <li>Two</li> <li>Three</li> </ul>