iOS 充满了酷炫的“水晶”玻璃效果。当您可以轻松访问图形着色器时,这种效果一直很容易实现,因为这些可以完成大部分繁重的工作,例如计算图层下方的内容并将其模糊到前景中。然而,很长一段时间以来,它在 CSS 中是不可能的——直到现在。
在最近的 CSS 规范中,我们终于得到了backdrop-filter. 主要用于模式,它还具有在整个网络上常见的风格化下拉列表上的应用程序。
在本教程中,我们将研究如何仅使用现代 CSS 制作有色模糊玻璃效果。
这个怎么运作#
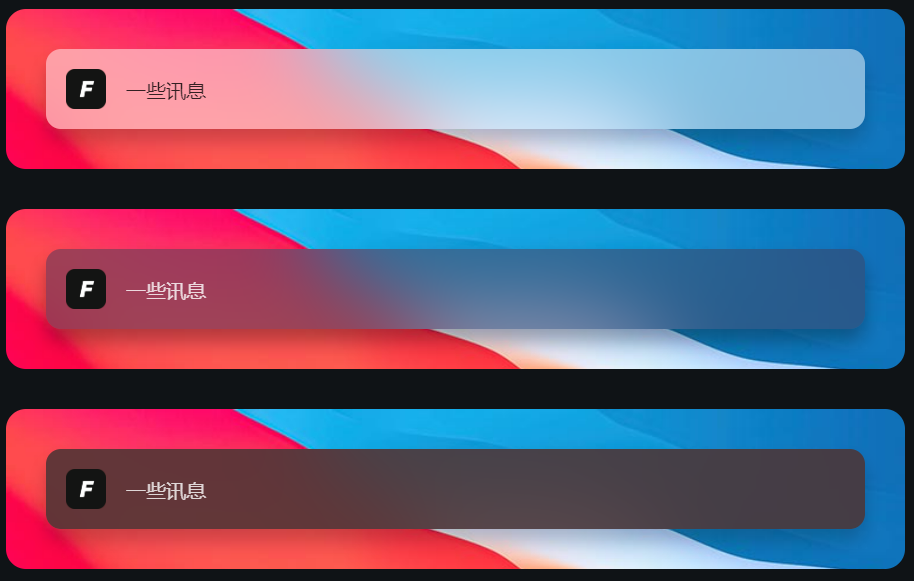
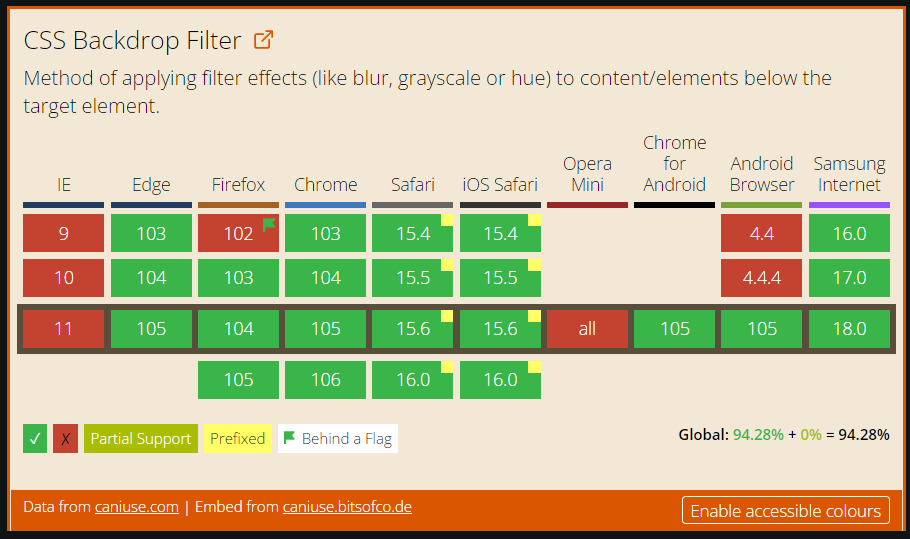
为了准确突出它的外观,我整理了一个功能演示。注意:如底部的支持表所示,Firefox 不会正确显示这些– 因此最好在基于 Webkit 或 Blink 的浏览器(如Chome或Safari )中查看。
其中每一个都使用纯 CSS – 但您可以看到背景图像模糊到下拉菜单,创建一个非常酷的水晶、透视、模糊效果。

为了更多地了解它是如何工作的,我复制了下面的代码。要检查的通知样式的 CSS 属性是 backdrop-filter– 这会将过滤器应用于背景层。我们可以在这里使用任何滤镜,但在这里我们使用blur(33px)模糊透明背景颜色。
CSS
.effect-holder {
height: auto;
width: calc(33.3% - 1rem);
border-radius: 16px;
float: left;
background-size: 100%;
background-repeat: no-repeat;
background-image: url(image.png);
}
.dropdown-style {
margin: 0 1rem 0 0;
background-color: #ffffff7d;
margin: 2rem;
border-radius: 12px;
padding: 1rem;
position: relative;
box-shadow: 0 10px 15px rgb(0 0 0 / 20%);
box-sizing: border-box;
width: calc(100% - 4rem);
color: rgba(0,0,0,0.8);
backdrop-filter: blur(33px);
background-blend-mode: overlay;
display: flex;
align-items: center;
}
.dropdown-style > img {
width: 32px;
margin: 0 1rem 0 0;
}
HTML
<div class="effects">
<div class="effect-holder">
<div class="dropdown-style">
<img src="" alt="">
<span>Some Message</span>
</div>
</div>
<div class="effect-holder dark">
<div class="dropdown-style black">
<img src="" alt="">
<span>Some Message</span>
</div>
</div>
<div class="effect-holder">
<div class="dropdown-style black">
<img src="" alt="">
<span>Some Message</span>
</div>
</div>
</div>
其他过滤器和混合模式
由于我们可以像使用backdrop-filter作品一样使用作品filter,而且我们也可以使用mix-blend-mode,我们可以做一些其他很酷的效果。这是一个使用变亮混合模式的透明文本示例:一些讯息
.el {
mix-blend-mode: lighten;
backdrop-filter: blur(33px);
}
通知中心#
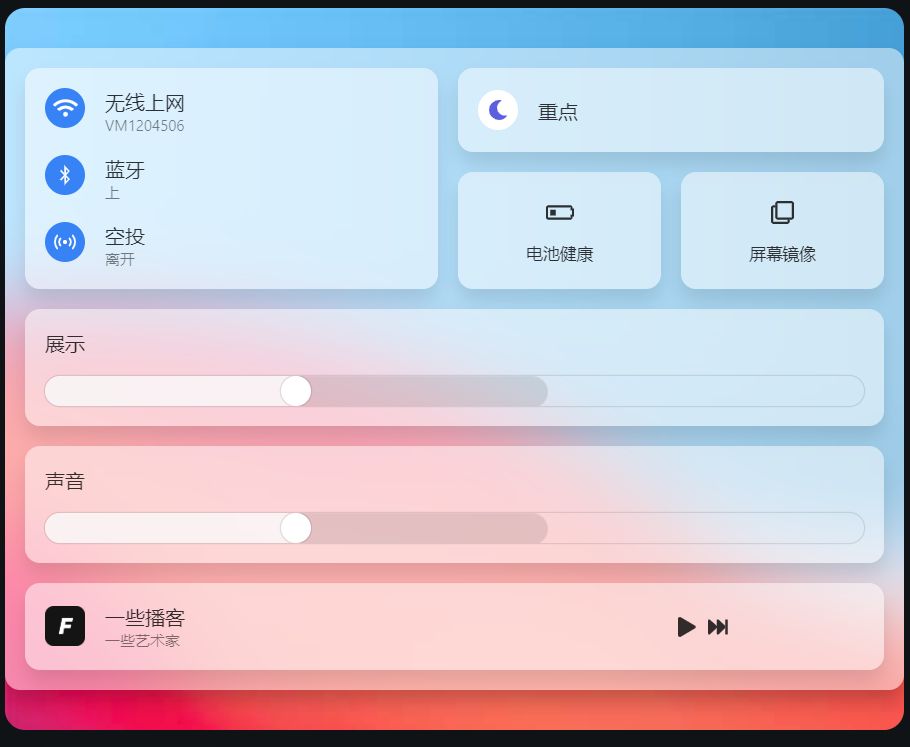
尝试使用它来制作简单的通知样式演示对我来说还不够。所以我尝试了一些更大的东西,并使用这种效果制作了 Mac OS 通知中心。它并没有完全模仿他们在那里拥有的东西,但它是如何将这种效果部署到更复杂的前端用户体验中的一个很酷的例子。

支持#
与所有新功能一样,backdrop-filter没有完全支持。但是,它确实有足够的支持来保证它在今天的项目中的使用。唯一不支持的主要浏览器是 Firefox,可以在 Firefox 标志中启用以进行实验。

结论#
这个新的 CSS 属性非常简洁,并且在不支持它的浏览器中会优雅地降级。我希望你喜欢这个简短的介绍。如果您想查看最终演示的源代码,请通过此处的 Codepen 链接查看。